Plan Your Site Map: A Guide To Mapping And Creating A Visual Sitemap

-
Jim Traister
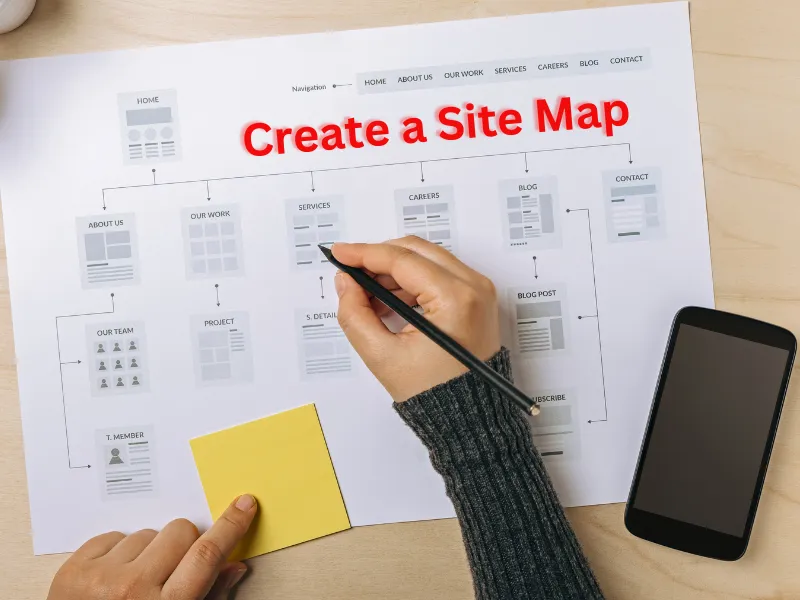
Struggling to organize your website? A visual sitemap can simplify the process and improve how search engines understand your site. This guide will show you how to plan, create, and use a clear sitemap for better navigation and SEO.
Read on to make website design easier!
Key Takeaways
- Visual sitemaps organize website content clearly, improving user navigation and boosting SEO by guiding search engines through the site structure.
- Tools like Milanote, Slickplan, and MindMeister simplify sitemap creation with drag-and-drop features and support for metadata.
- A clear hierarchy of pages helps streamline design processes while improving internal linking and user experience on websites.
- Submitting sitemaps via Google Search Console enhances search engine visibility by ensuring proper indexing of all pages.
- Collaboration among teams during sitemap planning reduces errors and ensures a smoother website launch with better structure.
Importance of Visual Sitemaps

Visual sitemaps are key to planning a clear website structure. They improve user experience by guiding logical navigation paths.
Aid in SEO for search engine understanding
Search engines use sitemaps to understand website structure. A well-made sitemap guides them through your content and boosts visibility in search results. It helps crawlers find important pages like landing pages or internal links.
Including metadata, such as page titles and descriptions, improves indexing further.
A clear sitemap improves search engine crawling for better rankings.

Proper hierarchy and organization in the sitemap ensure easy navigation. Tools like Google Search Console support submitting sitemaps for smooth content discovery by search engines.
This process can enhance SEO efforts significantly while improving user experience on your site.
Simplify website structure design
A clear website structure improves user experience and search-engine rankings. Organize pages into logical categories. Use a hierarchy to show main pages, subpages, and their connections.
This sitemap hierarchy helps users find content quickly.
Tools like Milanote or MindMeister can create visual sitemaps easily. These tools let you arrange website categories with simple drag-and-drop features. Structured websites boost usability and enhance internal linking for better SEO performance.
Tools for Creating Visual Sitemaps
Building a visual sitemap is easier with the right tools. Use software that simplifies website planning and makes content organization clear.
Milanote
Milanote is a free tool that helps create visual sitemaps with ease. It organizes website categories and structures hierarchically, enhancing website architecture. This user-friendly platform allows independent business owners to brainstorm and manage content organization visually.
Collaborating with team members becomes simple through Milanote’s sharing features. Its drag-and-drop interface is perfect for sitemap planning, making it ideal for SEO-focused website designs.
Effective tools like this empower small businesses to map their success.
Slickplan
Slickplan helps create a visual sitemap with ease. It offers a user-friendly interface, making it simple to organize website categories and structure content for better navigation.
Businesses can quickly visualize their website architecture while focusing on key elements like internal linking and page relationships.
This tool is ideal for web designers or businesses planning site content. Its features support sitemap hierarchy creation and metadata addition, improving search engine rankings through SEO efforts.
Explore how tools like MindMeister can also assist in the next heading.
MindMeister
MindMeister helps organize ideas visually during brainstorming. It simplifies structuring website categories and content, making sitemap planning easier. Teams can collaborate in real time, improving workflow and saving time.
The tool is ideal for creating detailed visual sitemaps with clear website hierarchy.
This tool also supports user-friendly features like icons and tags to improve presentation. Business owners benefit from its intuitive interface, which aids in handling complex content organization tasks efficiently.
MindMeister ensures better internal linking by mapping relationships between pages with ease.
Creating a Visual Sitemap
Start by outlining the main sections of your website. Arrange them in order to show how users will move through your site.

Brainstorming website categories
List all content categories that match your business. Include examples like Menu & Dining Experience for restaurants or Roofing Services for contractors. Focus on what users want to see, such as services, about us, or contact pages.
Work with your team to ensure no category is missed. Use tools like Milanote or MindMeister to organize ideas visually. Keep website navigation simple and clear for better user experience and SEO improvement.
Structuring categories hierarchically
Group website categories in a clear order. Place main categories at the top and arrange subcategories below them. For example, “Services” can have subcategories like “Roof Repair” or “Nail Art.” This creates a simple sitemap hierarchy.
It improves navigation for users and helps search engines crawl your site better.
Show how pages relate to each other using a sitemap template. Include internal linking to connect relevant pages under the right content categories. Organize everything logically, so users quickly find what they need without confusion.

10 Questions to help you get started to Visualize a Sitemap
What are the primary categories or sections you envision for your website?
Can you describe the hierarchy of pages, starting from the homepage and branching out?
Are there any subcategories or nested levels within each main section of your website?
Do you have any specific pages or functionalities that should be highlighted as central elements in the sitemap?
Have you considered the user journey and navigation flow when structuring your website's sitemap?
Are there any external links or connections to other websites that should be included in the sitemap?
Have you identified any important call-to-action elements or conversion points that need to be incorporated into the sitemap?
Are there any dynamic or interactive components of your website that should be represented in the sitemap?
Have you thought about incorporating visual cues or icons to enhance the clarity and usability of the sitemap?
Do you have any preferences regarding the visual style or format of the sitemap, such as a traditional tree diagram or a more modern flowchart design?
Adding metadata for enhanced search engine crawling
Metadata ensures search engines understand your site better. Add page titles and descriptions that clearly reflect each page’s purpose. Use relevant keywords like “website categories” or “content organization” in metadata without overloading.
Include metadata for all content types, including images using alt tags or captions. Update metadata regularly to match changes in website structure or new pages added. This boosts SEO by improving visibility and helping search engines prioritize relevant pages during crawling.
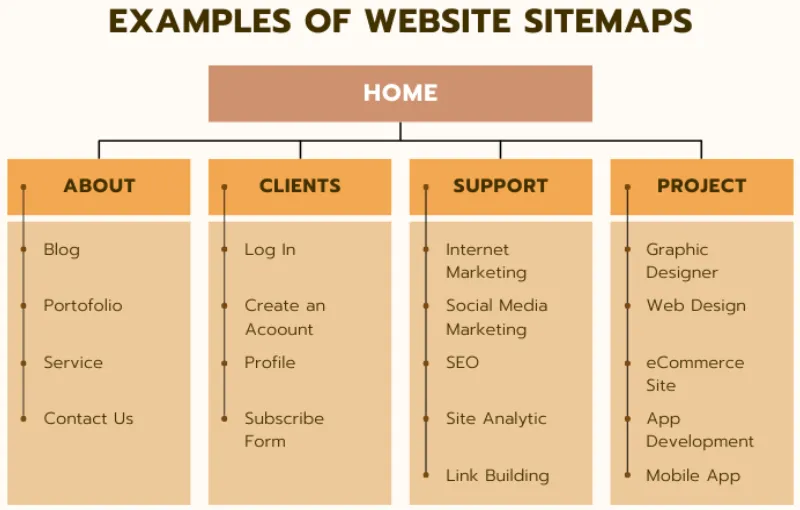
Examples of Visual Sitemaps
Visual sitemaps help outline website structures clearly. Explore examples to understand their use in real projects.

Restaurant website redesign
Focus on key pages for a top-notch restaurant site. Include “Menu & Dining Experience” to highlight offerings. Add “Reservations & Booking” to let customers reserve easily. Include an “About Us” page with your story and values.
Incorporate location details, contact info, and an event section for special occasions. Create a gallery to showcase dishes and ambiance. Enhance engagement by integrating reviews, a blog, social media links, and online ordering features.
Our Local restaurant client’s sitemap demonstrates the hierarchical structure of his homepage:
A clean website structure improves SEO while boosting user experience (UX).
Nail salon website
A nail salon website should include essential categories like “Services Offered,” “Booking,” and “About Us.” Add a section for “Nail Care Tips” to share valuable advice with customers.
Include a gallery showcasing designs, customer reviews, promotions, and an FAQ page. Highlight the location and contact details clearly for easy navigation.
Organize pages hierarchically by prioritizing user experience (UX). Use visuals to streamline website architecture. For example, group “Promotions” under “Services Offered.” Ensure the sitemap helps in SEO by including metadata and clear internal linking between related content like booking options or team profiles.
Roofing company website
A roofing company website needs clear structure and well-organized content. Start by grouping pages into categories like “Roofing Services,” “Estimates,” and “About Us.” Include additional sections such as “Service Area,” “Customer Testimonials,” and a portfolio highlighting completed projects.
Add helpful pages like “Roofing Tips,” “Special Offers,” and an FAQ section to improve user experience (UX). Use metadata to boost search engine optimization (SEO) so search engines understand your site map better.
Keep navigation simple, guiding users easily through the services offered.
Benefits of Visual Sitemaps
Visual sitemaps make website planning clearer and faster. They help teams organize content better for improved user experience and SEO success.

Streamlining website design process
A clear sitemap speeds up website design. It simplifies content organization and ensures an easy-to-follow structure. Teams can quickly map connections between pages, improving user experience (UX) and usability.
Proper planning reduces errors and keeps the process smooth.
Using a visual site map also clarifies page relationships, navigation, and internal linking. Designers stay focused on creating efficient layouts while enhancing website architecture for better SEO results.
Empowering team collaboration
Team collaboration ensures projects stay organized. Early teamwork aligns goals and avoids confusion. Tools like Milanote help share ideas and involve stakeholders efficiently. Brainstorming website categories together can streamline decision-making.
Sharing a visual sitemap fosters clear communication about website structure, content organization, and navigation flow. Using tools simplifies input from multiple team members while maintaining focus on the project’s user experience (UX) goals.
Next comes enhancing SEO efforts in your plan for success!
Enhancing SEO efforts
A clear visual sitemap boosts search engine optimization. Search engines use sitemaps to crawl your website efficiently, improving visibility in search results. Organizing content categories and metadata strengthens SEO performance.
Proper page hierarchy makes navigation easier for users and search engines alike.
Using tools like Google Search Console enhances this process further by submitting XML sitemaps directly. This helps ensure every webpage gets indexed correctly. Strong internal linking within the sitemap also supports better rankings on search engines like Google or Bing.
Submitting Sitemaps to Google
Submit your sitemap using Google Search Console to improve search engine visibility. This helps Google understand your website’s layout and content better.

Finding the Google sitemap in Search Console
How do I find my Google sitemap?
Log into Google Search Console. Go to the “Index” menu and click on “Sitemaps.” Check if your sitemap is already listed there. Look for errors or issues flagged by Google.

Here, you will see if a sitemap has been submitted already or not.

Keep an eye on sitemap performance often. Errors can affect search engine optimization (SEO). Fix problems quickly to improve website visibility in search engines like Google.
Submitting a sitemap to Google
After finding the sitemap section in Google Search Console, click “Add a new sitemap.” Enter the URL of your XML sitemap file. Ensure it matches your website’s structure and hierarchy.

Press “Submit” to finish. Google processes the file immediately to improve search engine understanding. This boosts SEO by enhancing content organization and internal linking visibility.
Conclusion
A visual sitemap simplifies website planning and supports better navigation. Use tools like Milanote to create clear site structures and improve user experience.
Importance of visual sitemaps for effective website planning
Visual sitemaps improve website structure and navigation. They simplify complex website architecture by organizing content visually. This clear layout helps teams define page relationships and internal linking early, saving time during web development.
Search engines like Google use sitemaps for crawling. A well-planned sitemap hierarchy boosts search engine optimization (SEO). Adding metadata improves visibility, making your site easier to find online.
Free tools like Milanote simplify the creation process
Organizing website content becomes easier with tools like Milanote. This free tool helps map out website categories, page relationships, and the overall site layout visually. Its drag-and-drop interface simplifies sitemap planning without technical knowledge.
Milanote allows users to label pages with metadata or notes for better SEO strategy clarity. Independent business owners can use it to create a sitemap template that supports clear user navigation and smooth internal linking while boosting search-engine optimization efforts.
Collaboration with teams leads to an organized and successful website launch
Team collaboration creates clear website goals. Sharing input streamlines the sitemap planning process. Each team member focuses on different areas, like UX design or content organization.
Tools like Milanote and Slickplan help teams visualize ideas together. This reduces errors and simplifies tasks.
Working together ensures internal linking is strong and logical. Clear communication prevents usability issues in the final website architecture. Projects stay on track, leading to a smooth launch without delays or confusion.
An organized team effort enhances SEO through better structure and site mapping tools like Google Search Console for submission reviews.
You should be able to answer these questions now:
What is a visual sitemap?
A visual sitemap shows how a website is organized. It looks like a flowchart and maps out pages, categories, and links. This helps plan the structure of your site before building it.
Think of it as a blueprint for navigation and content layout.
Search engines use this map to understand your website’s hierarchy. It improves search engine optimization (SEO) by organizing information clearly. For example, placing “About Us” or “Services” under the right categories makes browsing easier for users while boosting visibility in searches.
How do I create a visual sitemap?
Start by brainstorming website categories. Group related pages under clear content categories to build a strong foundation for the website structure. Use sitemap tools like Milanote, Slickplan, or MindMeister to map out your ideas visually.
Arrange these categories into a hierarchy. Place broader sections at the top and subcategories below them. Add metadata like keywords or page descriptions to help search engines understand each section better.
What is an example of a sitemap?
A restaurant website sitemap could have sections like “Menu & Dining Experience,” “Reservations & Booking,” and “About Us.” It organizes pages clearly, helping users navigate easily and improving search engine optimization (SEO).
For a nail salon, the sitemap might include “Services Offered,” “Booking,” and “About Us.” These categories structure the website for easy navigation while enhancing user experience.
What is an image sitemap?
An image sitemap organizes all images on a website. It helps search engines like Google find and index these visuals faster. This improves their visibility in image search results, boosting traffic to sites with heavy visual content, such as e-commerce or art portfolios.
Including metadata like captions and titles improves SEO further. Search engines understand the context of each image better, enhancing rankings. Businesses that rely on product photos or infographics can benefit from an optimized sitemap file for images.
Easy tools like sitemap generators simplify this process for independent business owners looking to improve online presence.
Related Articles
Transform your website with our ultimate planning guide—learn how to create a clear, user-friendly structure that boosts navigation and search engine visibility!
Make your website launch unforgettable with these expert tips to create buzz, attract visitors, and leave a lasting first impression!
Discover the top affordable website builders perfect for entrepreneurs to create stunning, professional sites without breaking the bank!
Struggling with Website Organization?
- Boost Navigation and SEO: Organize your website with a clear visual sitemap to improve user experience and help search engines understand your content.
- Streamlined Website Planning Made Simple: Discover how to utilize drag-and-drop tools for effortless sitemap creation, making content organization intuitive and efficient.
- Optimize Your Website Today: Learn how to structure categories hierarchically, enhance internal linking, and add metadata to improve SEO.

About Jim Traister
Learn more
Frequently Asked Questions
What is a visual sitemap, and why is it important?
A visual sitemap is a graphical representation of your website structure. It helps plan website navigation, organize content categories, and improve user experience (UX).
How does an XML sitemap benefit search engine optimization (SEO)?
An XML sitemap provides search engines with a clear map of your site’s pages and hierarchy, ensuring better indexing for SEO purposes.
What tools can I use to create a site map?
You can use a sitemap generator or modeling language tools like mindmaps to design your website blueprint or visualize the page layout effectively.
How do I ensure my site map improves user journey and internal linking?
Organize content into logical categories, define page relationships clearly in the hierarchy, and optimize internal linking for seamless navigation across the website architecture.
Can I update my site map during a website redesign?
Yes, updating your HTML or XML sitemaps during a redesign ensures accurate reflection of new page titles, content organization, and improved navigation flow.
Where should I submit my completed sitemap file for better visibility on search engines?
Submit your finalized XML sitemap file to Google Search Console to enhance visibility and support optimized crawling by search engines like Google.


